- Переваги додавання зображень до записів
- Як створити опис для зображень
- Анатомія SEO-оптимізованого зображення
- Автоматизація процесу
Якщо ви серйозно налаштовані на отримання максимальної вигоди від свого WP-сайту, вираженої у вигляді збільшення кількості читачів, передплатників або клієнтів, ви повинні обов'язково зробити все, що в ваших силах, щоб ваш сайт був оптимізований під пошукові системи.
Один з варіантів зробити це - встановити популярний SEO-плагін для WordPress. Якщо ви використовуєте такий плагін, то для вашого сайту буде чітко вказано, які компоненти сайту повинні бути проіндексовані, а які ні.
Інший спосіб поліпшення своїх позицій в пошукових системах, тобто оптимізації свого сайту за ключовими словами і запитам, за якими вас повинні знаходити користувачі, полягає у використанні SEO-оптимізованих зображень. У даній статті ми покажемо вам, як провести SEO-оптимізацію зображень в WordPress, а також розглянемо корисний плагін, що дозволяє автоматизувати дані дії, зберігши ваш час і сили.
Переваги додавання зображень до записів
Якщо ви хочете створити чіпляє контент для ваших читачів, додавання зображень до ваших записів допоможе вам досягти цього. Масивні ділянки тексту можуть відлякати читачів, тому розбиття контенту за допомогою релевантних зображень може зробити статтю більш привабливою.
Пошукові системи, такі як Google, також звертають свою увагу на присутність зображень при оцінці якості веб-сторінки. Тому додаткова перевага включення зображень в запису очевидно. Однак з цим є невелика проблема. Google, а також інші пошукові системи, не здатні ефективно (якщо взагалі в стані) визначати, що зображено на малюнках.
Ви можете створити запис під назвою «кращі SEO-плагіни для WordPress», яка буде включати в себе фото бутерброда. Google не настільки розумний. Щоб пошукові системи дізналися про зміст ваших зображень, вам потрібно самим повідомити їм про це за допомогою назви і опису, використовуючи відповідні теги.
Як створити опис для зображень
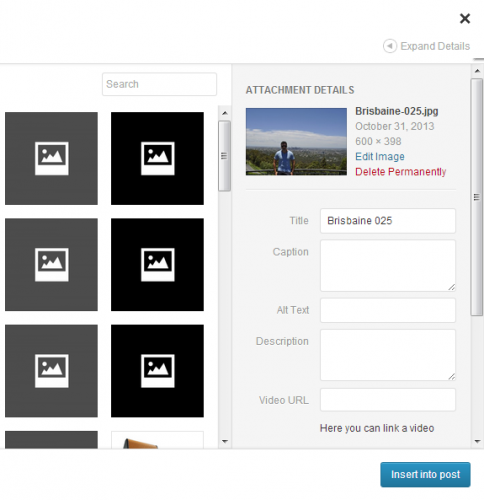
Коли ви завантажуєте зображення в запис WordPress, у вас є можливість заповнення специфічних для зображення полів. Натиснувши на кнопці «Insert Media» в редакторі записів і завантаживши або вибравши зображення, ви можете заповнити ці поля або залишити стандартні дані. Щоб отримати максимальну вигоду з додавання зображень в запису, рекомендується заповнювати ці поля, щоб принести користь як читачам, так і пошуковим системам.

Як ви можете бачити в прикладі вище, я додав фотографію зі своєї відпустки в Брісбені. В даному випадку у зображення є чотири основних поля, які представляють для нас особливий інтерес:
- Title
- Caption
- Alt Text
- Description
За замовчуванням WordPress вносить в поле Title ім'я файлу зображення. Це поле використовується для озаглавліванія зображення; коли користувач наводить свою миша на зображення, на екран виводиться підказка, яка містить його заголовок. Незважаючи на те що дана область не використовується безпосередньо в цілях SEO, багато хто все одно заповнюють її деяким текстом, що описує зображення.
В наведеному вище прикладі я міг би використовувати в якості Title текст «Фото з мого відпочинку в Брісбені, Австралія».
Наступне поле - Caption. Текст, введений тут, буде відображатися відразу під зображенням. Ця опція є необов'язковою. Якщо Caption і використовується, то в ньому зазвичай міститься детальна інформація про зображення, або деяка додаткова інформація для ваших читачів.
Наприклад, для зображення, яке я використовую, можна було створити наступний Caption: «Моя поїздка в Брісбен».
Alt Text - альтернативне текстове поле, - в нашому контексті відіграє важливу роль. Його використання є хорошою практикою. Цей текст пропонує ще одну можливість описати ваше зображення. Цього разу текст буде використовуватися пошуковими системами, щоб зрозуміти, що являє собою зображення. Також Alt текст буде відображатися на місці зображень в тому випадку, якщо користувач відключив їх висновок при перегляді сторінки, що часто відбувається в разі використання рідерів з невеликим розміром екрану або якщо у користувача повільне з'єднання з Інтернетом. Користувачі зі слабким зором, які застосовують рідери, зможуть прослухати Alt текст, зрозумівши, що являє собою зображення. Текст, введений в Alt, повинен бути детально продуманий, як і Title.
Прикладом відповідного тексту для Alt для мого зображення може служити «Брісбенскій відпустку».
Файл також важливо, оскільки воно дає користувачам і пошуковим системам ще один ключ до розгадки того, що являє собою фотографія. Часи, коли прогалини не підтримувалися в назвах файлів, вже давно пройшли; якщо ви з яких-небудь причин не хочете використовувати прогалини в назвах файлів, ви можете замінити їх дефісами, оскільки вони інтерпретуються багатьма системами як прогалини. Відсутність пробілів або будь-яких інших розділових індикаторів може ускладнити задачу розпізнавання імен файлів, що складаються з декількох слів.
Основна перевага використання описових імен файлів для зображень полягає в тому, що зображення можуть бути швидше знайдені користувачами через пошукові системи. Також плюсом виступить той факт, що поле Title буде автоматично заповнено відповідним значенням, і вам не доведеться знову його переписувати.
Поле Description дозволяє розширити Title файлу і задати більш детальну інформацію про зображення. Воно може виявитися корисним як для читачів, так і для пошукових систем в плані класифікації вашого контенту.
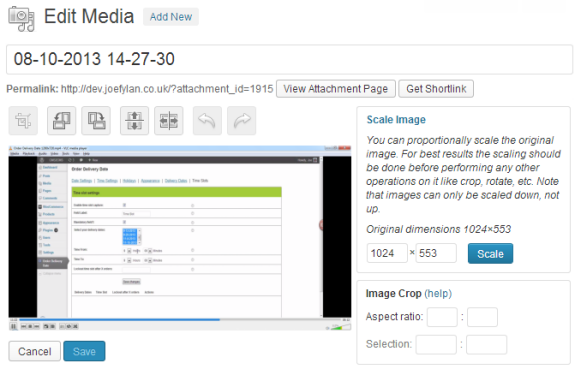
Важливо переконатися в тому, що розмір вашого зображення є оптимальним. Не варто завантажувати файл, який за своїми розмірами буде ширше, ніж область контенту вашого сайту. У таких випадках вам знадобиться або змінити розміри зображення ще до його завантаження в WordPress, або використовувати графічний редактор, вбудований в WordPress, а саме його функцію Scale Image, що дозволяє змінити розміри.

Незважаючи на те, що вищезгадані поля повинні бути описовими, а значить, в них можна використовувати ключові слова, пов'язані з вашим контентом, Переспа цих ключових слів вкрай небажаний. Не варто забивати туди все слова, за якими ви хочете ранжуватися в Google. Надлишок ключових слів - не найкраща ідея; такий підхід цілком може негативно відбитися на тому, як буде видаватися ваш контент і як він буде сприйматися читачами.
Анатомія SEO-оптимізованого зображення
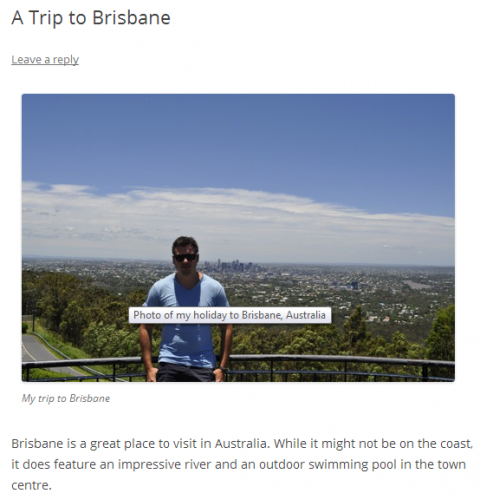
Як тільки все поля будуть заповнені, ви можете зі спокійною душею вставити зображення в запис. Ті користувачі, які погано бачать, зможуть зрозуміти, що саме зображено у вас на зображенні.

Тут, як ви можете бачити, виводиться caption, а також підказка, що представляє собою текст title. Все це релевантно контенту сторінки, вписується в розумні рамки по довжині тексту, а також не містить переспама ключових слів.
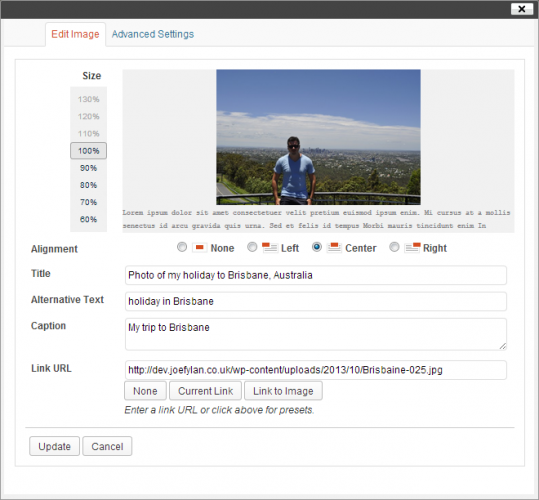
Якщо вам потрібно відредагувати будь-яка з цих полів, просто виділіть зображення в редакторі записів і натисніть на іконку Edit Image.

У графічному редакторі WordPress ви можете відредагувати поля, а також змінити будь-які інші параметри зображення, пов'язані з його відображенням у записі.
Автоматизація процесу
Незважаючи на те, що наведені вище кроки досить ефективні, вони забирають надто багато часу, і особливо це стосується в тому випадку, якщо ви постійно додаєте численні зображення в запису.
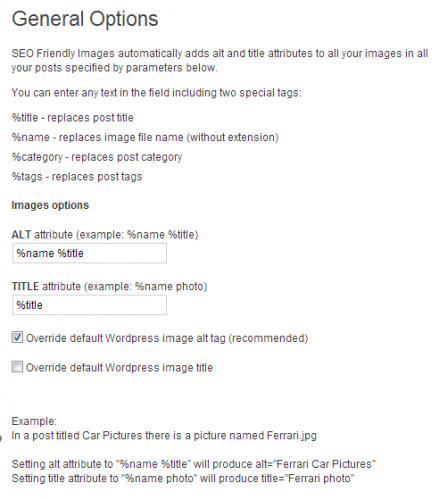
Щоб якось автоматизувати даний процес, зробити його менш трудомістким, можна вдатися до зручного плагіну SEO Friendly Images . Він автоматично додає атрибути alt і title до всіх ваших зображень. Залежно від ваших налаштувань, плагін може додавати атрибути alt і title на підставі атрибутів вашої запису або імен файлів зображень.
Заповнити форму полів може проводитися на базі заголовка запису, імені файлу зображення, рубрики записи або позначки, що використовуються. Ви можете задавати самі різні опції з автоматичного заповнення відповідних полів.

Так, цей спосіб не так ефективний, як ручне заповнення заголовків, підписів і описів для зображень, однак він все ж краще, ніж залишення всіх полів порожніми.
Джерело: wpkube.com


