- Плагіни для браузерів, що допомагають веб-майстрам
- Як користуватися Firebug при верстання сайту
- Проблема пошуку потрібної ділянки коду в файлах движка
- Пошук по вмісту файлів движка за допомогою Total commander
- Можливості та принципи використання Firebug
- Як використовувати Фаербаг для вивчення HTML
- Як використовувати Firebug для роботи з CSS
- Як виміряти швидкість завантаження сайту в Фаербаге
В рамках цієї рубрики хочу сьогодні поговорити про розширеннях для Firefox і доповненнях для Opera , Які допомагають при верстання сайту, а так само при роботі по його просуванню в пошукових системах.
Сам я є давнім шанувальником Opera, ще з тих часів, коли вона була платною. На мою думку, кращого браузера для серфінгу по мережі годі й шукати.
Але для роботи над сайтом Opera підходить набагато менше, ніж усім відомий браузер Firefox. Оперу, звичайно ж, теж можна заточити під верстку сайтів, але у неї, як не крути, немає такої штуки, як Firebug, а це для початківця верстальника ой як важливо. Хоча час летить і з моменту написання цієї статті розробники браузерів, мабуть мене почувши, додали в усі свої творіння базові можливості героя сьогоднішньої статті, але оригінал то все одно залишається кращим з кращих. ІМХО .
Плагіни для браузерів, що допомагають веб-майстрам
Файрбаг від початку виступав розширенням тільки для Mozilla Firefox і він дозволяв істотно знизити час на знаходження і виправлення потрібного фрагмента в Html коді, а якщо ви початківець веб-майстер або структура файлів движка CMS (системи управління контентом) вам абсолютно незнайома, то я взагалі не уявляю, як можна обійтися без нього.
Так, звичайно, можна відкривати вихідний код потрібної сторінки і шукати так потрібне місце, але цей час і рутина, яку легко і невимушено дозволяє уникнути наш герой. Зручна і незамінна річ, при чому аналога йому раніше навіть і не було.
От і доводилося мені раніше жити на два будинки. В Opera я бродив по інтернету, а в Firefox - працював над своїми проектами, постійно використовуючи можливості розширення, про який сьогодні піде мова.
Але крім верстальних доповнень для браузерів вам, напевно, при роботі з вашими проектами можуть знадобитися і SEO розширення, що дозволяють оперативно відстежити PR і ТИЦ відкриваються в браузері сторінок, подивитися закриті чи ні для індексації пошуковими системами зовнішні посилання на цих сторінках (особливо це цікаво при коментуванні блогів і пошуку так званих Dofollow блогів) і багато іншого (посилання на них дивіться на самому початку статті).
Якщо вже мова зайшла про браузерах, то мені дуже сподобався новий новий набір інструментів для розробника в Chrome - швидкий, навіть в порівняння з Opera, зручний і красивий, але поки я ще не розібрався, чи є до нього розширення подібні тим , Що я опишу нижче.
Firebug - це не просто доповнення, що додає будь-якої розширений функціонал вашому Фаерфокс. Дуже вірно про це написано на сторінці розробників - це еволюція web-розробки.
Так, це саме так. Еволюція - це коли ви переходите від палиці-екскаватори до екскаватора. Ефект приголомшливий і ви це відразу відчуєте, почавши використовувати цей плагін. Ну, мабуть, вистачить співати дифірамби, пора розповісти про його можливості. Завантажити Фаербаг ви можете зі сторінки аддонів. На даний момент актуальною версією є 1.11.4.
Природно, що встановлювати це розширення потрібно, перебуваючи саме в Фаерфокс, бо там буде набагато простіше. Якщо ж ви клацнули по кнопці скачування даного розширення в будь-якому іншому браузері, то відкриється стандартний діалог завантаження, в якому ви збережете цей дистрибутив на своєму жорсткому диску.
Потім вам потрібно буде зайти в Мазілу, з верхнього меню вибрати «Файл» - «Відкрити файл» і знайти на жорсткому диску скачаний файл. В результаті знову ж почнеться процес установки.
Після перезавантаження браузера ви побачите в правому нижньому кутку вікна значок Firebug у вигляді жука - це значить, що дане доповнення успішно встановилося і чекає ваших наказів. Спочатку розгляну ті його можливості, які використовую сам при роботі з сайтами, а потім коротко розкажу про те, що ще ви можете робити з допомогою нього взагалі.
Буває, що вам потрібно щось поміняти, доробити, виправити, просто подивитися як це реалізовано і працює на своєму або чужому ресурсі. Так, так, ви не помилилися, саме на чужому ресурсі. Сподобалося вам те чи інше рішення вебмастера і ви хочете зробити у себе так само - Фаербаг вам допоможе.
В принципі, я вже говорив, що подивитися вихідний код сторінки можна і без цього розширення (клацаєте правою кнопкою миші по сторінці в будь-якому браузері і вибираєте з контекстного меню щось на кшталт «Вихідний код сторінки» або «Вихідний код»), але цього коду буде багато, а для того, щоб знайти потрібне місце, потрібен час. Що нам пропонує в цьому випадку вогненний жук?
Як користуватися Firebug при верстання сайту
А він пропонує вам клацнути по цікавого місця вебсторінки, знову ж правою кнопкою, і вибрати з контекстного меню - «Аналізувати елемент» (в англомовній версії плагіна це буде "Inspect"). І вам, о диво, відкриється в його вікні тільки ту ділянку коду сторінки, який відповідає за формування саме того елемента, який вам цікавий. Зручно?
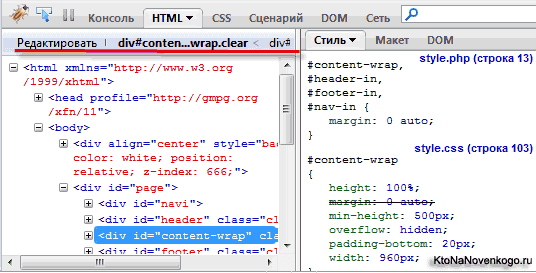
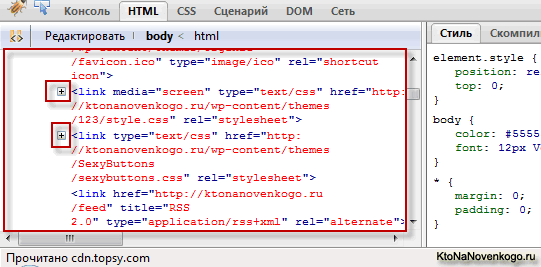
Безумовно. Тільки за одне це слід полюбити даний плагін. Але ж він може багато чого ще. Код потрібного вам елемента ви побачите в розпочатому внизу сторінки вікні цього доповнення, показаному на малюнку вище. Та ділянка коду, який відповідає за Вас елемент веб сторінки, буде підсвічений синім.

Так само зверніть увагу на підкреслену мною на малюнку червоною лінією рядок, що починається з слова «Редагувати» у вікні Фаербага. Якщо ви клацніть по цьому слову, то зможете внести зміни в виділений фрагмент Html коду, які тут же відображаються на сторінці.
Змініть, наприклад, у вікні плагіна url картинки на намір неіснуючий і картинка зникне з вебсторінки, повернете все назад і картинка з'явиться. Але зверніть увагу - ці зміни ніяк не позначаться на вашому ресурсі, всі зміни побачите тільки ви і тільки на цій веб-сторінці, підпорядкованої всемогутньому вогненному жука. Як тільки ви відновите сторінку, то всі внесені плагіном зміни зникнуть.
За допомогою Firebug можна змоделювати те, що може статися при зміні Html або CSS коду вебсторінки. Ви можете таким чином, за допомогою його можливостей, подивитися (не витрачаючи часу на пошук файлу движка вашої CMS, що відповідає за виведення цієї ділянки) різні варіанти і вибрати потрібний, або ж взагалі відмовитися від зміни, якщо поточний варіант виявиться не так вже й поганий .
Але от якщо ви все ж зрозуміли, що зміни в Html код вносити потрібно і вони приведуть до поліпшення виду вашої вебсторінки, то ось тут і настає той складний момент, в якому вам, на жаль, не допоможе розібратися навіть вогненний жук (він, до жаль, не всесильний).
Проблема пошуку потрібної ділянки коду в файлах движка
Вам доведеться самостійно відшукувати той файл в движку вашого сайту, форуму або блогу, який генерує дану ділянку Html коду. Файл цей, скоріше за все, буде з розширенням .php, тобто написаним на мові серверного програмування PHP і, відповідно, цю ділянку в ньому може виглядати зовсім несхоже на те, що ви бачите в вихідному коді вебсторінки.
У цьому, на мій погляд, і полягає основна складність редагування зовнішнього вигляду і змісту сторінок вебсайтів, побудованих на будь-якому движку (CMS). Якщо ви початківець веб-майстер або ніколи не стикалися з таким двигуном, то з ходу визначити в якому файлі формується цікавий вам фрагмент вебсторінки навряд чи зможете.
Потім, з часом, набравшись досвіду, для вас це не становитиме праці, а поки я пропоную вам діяти за такою схемою. Палю тему, як люблять говорити на SEO форумах і блогах - жарт, ніякого секрету тут, звичайно ж, немає.
Вам потрібно буде для початку за щось зачепитися в тому коді, який відкрив для вас люб'язний Firebug. Знайти щось унікальне або рідко зустрічається, що, напевно, повинно виглядати так само і в PHP файлі вашого движка.
Я раджу чіплятися за CSS класи або ID тих чи інших Html тегів. Припустимо, в контейнері (контейнером називають ділянку коду, укладений в теги DIV, c прописаними класами або ID), в якому знаходиться тег потрібного вам елемента вебсторінки, прописаний якийсь CSS клас або ID (наприклад, так div class = "xxtoolbox") .
Тепер вам потрібно здійснити пошук по вмісту файлів движка вашого сайту в пошуках тих файлів, в яких є згадка даного класу. Правда, таких файлів може виявитися занадто багато і тоді для звуження області пошуку доведеться зачепитися ще за що-небудь, але для початку потрібно зрозуміти: а як, власне, можна вести пошук по вмісту файлів движка.
Пошук по вмісту файлів движка за допомогою Total commander
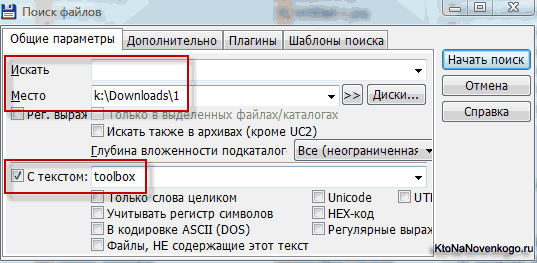
А все дуже просто: потрібно завантажити всі файли движка на свій комп'ютер, підключившись до сервера хостингу по FTP, і скористатися можливістю шукати по вмісту файлів такої чудової програми, як файловий менеджер Total commander . Ви відкриваєте папку з усіма файлами движка в Тотал командер і вибираєте з верхнього меню програми «Інструменти» - «Пошук файлів» або просто натискаєте Alt + F7 на клавіатурі.

У вікні, ви ставите галочку в полі «З текстом», переконуєтесь, що в поле «Місце» зазначено правильне розташування ваших файлів движка сайту, а поле «Шукати» не повинно бути заповненим. В результаті, Total commander видасть вам список всіх файлів движка, в яких зустрівся потрібний нам CSS клас. Цей клас або ID ви вибрали раніше в якості маячка при перегляді фрагмента вебсторінки через Firebug.
Якщо файлів, в яких зустрічається даний CSS клас не дуже багато, то можна відкрити їх все по черзі в кращому Html редакторі Notepad і, за допомогою його пошуку, знайти місця, де зустрічається даний клас.
Якщо файлів движка, де зустрічається шуканий маячок занадто багато, то потрібно взяти інший ключ (маячок) для пошуку, вивчивши уважніше потрібне місце вебсторінки за допомогою все того ж Фаербага. Якщо ж все склалося вдало і ви не тільки знайшли, але і виправили потрібну ділянку Html коду, то вам потрібно буде завантажити цей виправлений файл движка назад на сервер в ту папку, де він і повинен лежати, замінивши існуючий на сервері.
Або ж, як роблю я, відразу відкрити потрібний файл з сервера на редагування і вносити зміни відразу в нього за допомогою програми Файлзіла .
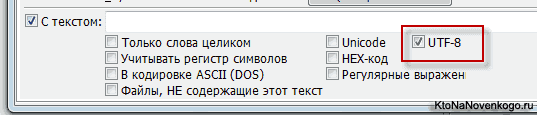
При здійсненні пошуку по вмісту файлів в Тотал командер, може виникнути проблема з російськими словами, а точніше їх кодуванням. Якщо Total commander нічого не знайшов за Вашим запитом російською, поставте галочку навпроти «UTF-8» у вікні пошуку і все знайдеться.

Можливості та принципи використання Firebug
Давайте продовжимо розгляд можливостей вогняного жука, яке почали в цій статті. Ми вже в загальних рисах торкнулися його роботи, а саме того, як можна використовувати цей плагін для визначення фрагмента вебсторінки, що відповідає за той чи інший елемент дизайну.
Крім описаного вище способу (клацнути по цікавого місця вебсторінки правою кнопкою і вибрати з контекстного меню - «Аналізувати елемент») це розширення можна викликати до життя і простим натисканням на іконку павучка в правому нижньому кутку вікна браузера або ж з допомогу клавіші F12. Повторне натискання по цій клавіші призведе до закриття вікна Фаербага.
Якщо ви хочете, щоб плагін відкрився в окремому вікні, то клацайте по павучків утримуючи Shift на клавіатурі або використовуйте поєднання клавіш Ctrl + F12. Ви самі виберіть найбільш зручний для вас варіант виклику до життя цього шедевра інженерної думки. Вікно його буде виглядати у вас приблизно так:

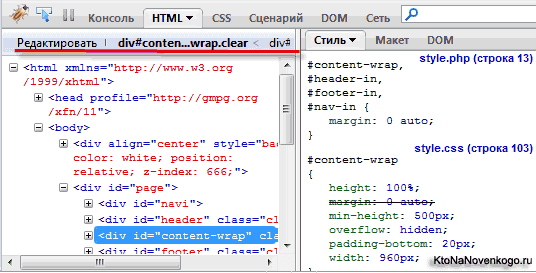
Зверху будуть розташовані кнопки панелі управління, а основна частина вікна буде розділена на ліву і праву половину. У лівій половині ви можете спостерігати структуру HTML коду відкритої в браузері сторінки, а в правій половині - стилі CSS, які використовуються для завдання того чи іншого виду цього веб документа.
Як я вже говорив раніше, в тсовременной блокової верстці прийнято використовувати HTML лише для завдання наповнення сторінок контентом, а для завдання потрібного зовнішнього вигляду цього наповнення використовуються властивості таблиці стилів CSS .
Як використовувати Фаербаг для вивчення HTML
Firebug ж дозволяє реалізувати дві дуже цікаві можливості, що допомагають розібратися з пристроєм коду відкритої в браузері сторінки. Можна водити мишею по самому HTML тегу у вікні цього плагіна, а на вебстранічка будуть виділятися ті елементи, за формування яких цей тег відповідає (клацаєте, наприклад, по Div контейнерів і тут же побачите вгорі підсвічування цього контейнера в дизайні веб сторінці).
А можна, навпаки, активувати такий хитрий режим в цьому розширенні, що при цьому, мишею ви будете водити по самій вебстранічка, а HTML код, відповідний тегам (що знаходиться під курсором миші), буде в реальному часі показуватися в вікні Фаербага. Просто незамінна річ при вивченні пристрою того чи іншого веб ресурсу, особливо для початківців.
Для здійснення всього того, що я тільки що описав, нам знадобиться інформація, яка відображається в лівій половині вікна плагіна, де відображуються теги цього веб-сайту відкритої в браузері. Там Ви можете наочно бачити вкладеність один в одного тих чи інших тегів, наприклад, контейнерів DIV.
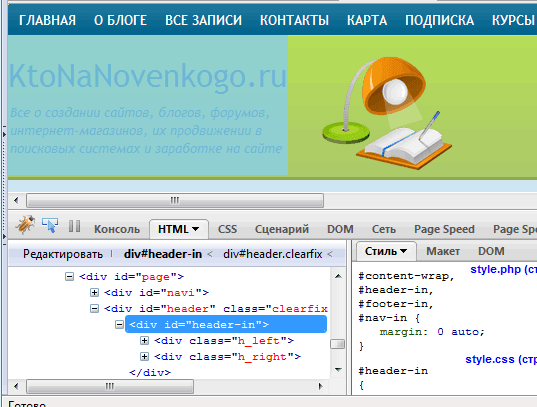
Для розкриття вмісту тега можна натиснути на плюсик поруч з ним. Підводячи мишку до того чи іншого контейнера DIV в лівій частині вікна Firebug ви можете спостерігати, які елементи вебсторінки входять в даний DIV-контейнер.

Вміст DIV-контейнера плагіном буде закрашено синім муаром на вебсторінці, через який ви зможете бачити, які саме з елементів дизайну знаходяться в цьому DIV контейнері. Правда відкрита вами вебсторінка може бути дуже великий і тоді доведеться використовувати прокрутку для пошуку відмічені блакитним муаром фрагмента дизайну.

Як видно з наведеного вище скріншота, контейнер <div id = "header * -in"> </ div> відповідає за виведення блоку з заголовком і описом мого WordPress блогу.
Але можна піти від зворотного для отримання через Firebug інформації про те, який тег за висновок якого блоку на даній веб-сторінці відповідає. У цьому випадку, ми будемо підводити миша не до DIV блокам з кодом, а безпосередньо до цікавлять нас елементам відкритої в браузері веб-сторінці. При цьому у вікні плагіна, в області для показу HTML коду, синім фоном будуть підсвічуватися ті теги (наприклад, DIV контейнери), які відповідають за формування даного блоку.
Все це буде динамічно відображати у вікні даного розширення відповідно до переміщенням миші по вебсторінці. Дуже наочний і зручний спосіб використання вогняного жука для вивчення особливостей побудови свого або чужого веб проекту.
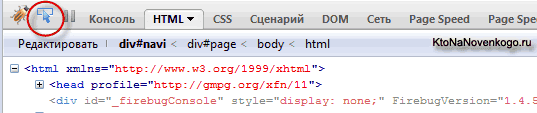
Для реалізації цього способу потрібно буде тільки активувати відповідний режим, натиснувши на показану на малюнку кнопку панелі:

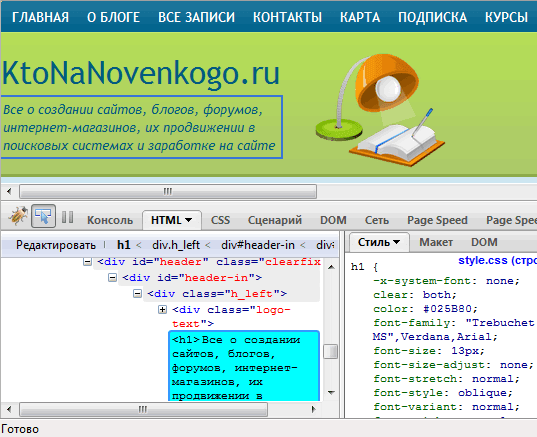
Після того, як ви натиснули цю кнопку, ведіть мишею над потрібними ділянками вебсторінки, а в лівій частині вікна плагіна зможете спостерігати ділянки Html коду, що відповідають за формування даних елементів дизайну (вони будуть виділені синім фоном). При цьому фрагмент сторінки, над яким знаходиться курсор миші, буде укладено в синю рамочку:

Після того, як потрібний фрагмент знайдений, ви можете клацнути по ньому лівою кнопкою миші і перейти в ліве поле вікна Фаербага для подальшої роботи з тегами цього елемента дизайну. З тегами у вікні плагіна можна проводити будь-які маніпуляції і результат ви побачите відразу ж на відкритій в браузері сторінці.
При цьому, природно, ніяких змін в реальних файлах движка сайту проводитися не буде. Але зате, ви зможете в реальному часі промоделювати різні варіанти побудови дизайну вебсторінки. Якщо ж новий, змодельований за допомогою Firebug варіант вас влаштує, то доведеться вносити зміни вже в реальні файли движка, знайти які ви зможете, використовуючи описаний вище спосіб за участю Total commander.
Як використовувати Firebug для роботи з CSS
У правому вікні цього розширення відображаються всі властивості CSS, які відповідають за оформлення виділеного в лівому вікні фрагмента коду. Ці CSS властивості будуть визначати зовнішній вигляд даного Html блоку. Це може бути його положення щодо інших блоків даної сторінки, розмір, тип і колір шрифту, який використовується в даному блоці для відображення кольору або посилань і багато іншого.
Для наочної демонстрації можливостей CSS в оформленні будь-якого елементу вебсторінки, ви можете підвести курсор миші до будь-якого стильового правилом, наведеним в правій частині вікна. Поруч з цим правилом з'явиться сірий перекреслений кружечок. Клацнувши по ньому мишею ви вимкніть дане CSS властивість на цій веб-сторінці і поруч з ним з'явиться червоний кружечок.
При цьому ви зможете спостерігати на відкритій сторінці сайту в реальному часі сталися зміни. Т.ч. вогненний жук допомагає розібратися саме в тому, яке правило в файлі таблиці каскадних стилів за що відповідає в оформленні даного елементу дизайну. Для того, щоб знову включити відключене CSS властивість, потрібно буде знову клацнути по червоному перекреслити кухоль поруч з ним.
Розташовані в правій части Властивості можна редагуваті точно так же, як ми редагувалі теги в лівій части вікна цього Розширення. Всі внесені зміни в властивості з правої області будуть тут же відображатися на відкритій в Мазілу вебсторінці, але ні як не вплинуть на реальні властивості CSS, прописані у файлі таблиць каскадних стилів, ім'я якого ви можете бачити над цим блоком:
У вікні Фаербага буде вказана рядок в файлі таблиць каскадних стилів, на якій прописано дане CSS властивість. Тому, якщо промоделювати зміни в оформленні веб вам сподобаються, то для внесення цих же змін у таблиці стилів вашого сайту потрібно буде лише відкрити потрібний файлик і знайти там підказану в вікні плагіна рядок. Все набагато простіше, ніж у випадку з внесенням змін до HTML код сторінки.
Як виміряти швидкість завантаження сайту в Фаербаге
Ну і наостанок, хотів би розповісти про те, як за допомогою цього розширення вимірювати швидкість сайту (не плутайте з вимірюванням швидкості інтернету в Спідтесте або 2IP ).
Швидкість, з якою завантажується ваш ресурс, є дуже важливим показником, що впливає на успішність і безпроблемність його пошукового просування. Якщо у вашого проекту зі швидкістю завантаження не все гаразд, то це може спричинити за собою досить неприємні наслідки, як з боку пошукових систем, так і з боку лояльності ваших відвідувачів.
І найважливіше те, що відвідувачі можуть відмовитися від роботи з вашим ресурсом, тому що дуже довго завантажуються вебсторінки. Крім цього пошукові системи, особливо Google, враховують швидкість завантаження при загальній оцінці корисності того чи іншого ресурсу, а так само вона може впливати на стан вашого веб проекту в пошуковій видачі.
Щоб виявити і усунути вузькі місця в швидкості завантаження елементів вашого ресурсу можна скористатися спеціальними сервісами, що дозволяють цю справу виміряти. Про це я розповідав в першій статті про визначення і збільшення швидкості завантаження сайту ( тут з нею можна ознайомитися).
Вам достатньо буде ввести адресу потрібної вебсторінки і через деякий час ви отримаєте повну разблюдовку по тому, який елемент за скільки часу завантажується. Таким чином можна виявити явно гальмують елементи і вжити заходів до прискорення їх завантаження.
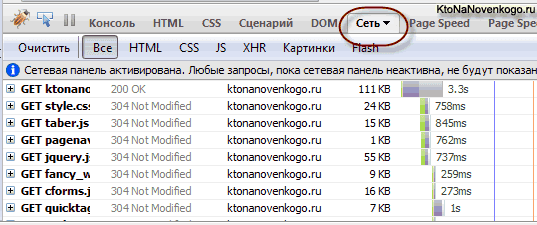
Але те ж саме можна зробити і не звертаючись до стороннім сервісам. У нашого улюбленого плагіна Firebug є така можливість. Досить просто натиснути кнопку «Мережа» і оновити відкриту веб-сторінку.

В результаті, вам буде надана повна інформація щодо завантаження всіх елементів вебсторінки. Аналізуйте і приймайте при необхідності заходи щодо прискорення завантаження. На сьогодні, мабуть, що все. У наступній статті я хочу продовжити тему, а так само розповісти про ще один чудовому плагін для браузера Firefox, який допоможе нам при роботі з оформленням сторінок сайту.
Плагін цей називається Web Developer і має просто величезну кількість всіляких інструментів, що дозволяють спростити роботу по верстці або коригування шаблону вашого веб ресурсу. Ну, а далі ми перейдемо до розгляду SEO плагінів для FireFox і Opera.
Можете також подивитися відео по темі, яке зайвим вже, напевно, не буде:
Удачі вам! До швидких зустрічей на страницах блогу KtoNaNovenkogo.ru
Збірки по темі
Використову для заробітку
Що нам пропонує в цьому випадку вогненний жук?Зручно?


